L'esquema de l'aplicació a realitzar
Estic remodelant el meu escriptori com ja comentava en articles anteriors. La veritat, poques coses m'agraden més que la informàtica, seguit de prop, per les arts marcials. M'agrada tant el hardware com el software, i m'agrada fer experiments en ambdós coses. Tot i això he trobat una mica de temps per fer el que serà l'esquema que tenia en ment de l'aplicació, per a diferents platafornes mòvils. Accedir al "servei web" creat en un altre post. Per començar he creat la versió d'escriptori. He triat fer-ho en delphi, per que feia temps que no el tocava. He posat un botó per fer les accions, un grid (TStringGrid) o im XMLDocument (TXMLDocument):
Les accions les executarem en apretar el botó (més que res està posat per facilitar el debug). Tampoc he posat nom convenient als components ni res, per què total hi havien quatre i no era massa difícil distingir-los. Ni tampoc he triat una conversió molt elegant de l'XML al grid, ho he fet a mà. Pot ser, i només pot ser, la solució elegant havera segut passar-ho a un ClientDataSet i d'ahí a un DBGrid, però fer-ho així ara em costaria més el fregall que l'escurada.
El procediment que he triat és el següent:
1. Obric l'arxiu
2. Prepare el Grid: capçalera, nombre de files...
3. Navegue per l'estructura de l'xml fins arribar a l'arbre de de personatges
4. Una vegada arribat, vaig posant en cada fila el contingut de cada node personatge
Recordem que l'estructura de l'xml era:
Ara anem al codi font:
1. Obrir l'arxiu:
XMLDocument1.LoadFromFile('http://localhost:1000');
Simple, eh?
2. Preparar el Grid:
i:=1; //Comptador de files
StringGrid1.ColCount:=4;
//Cells[Columna,Fila], ho fan a l'inrevés
StringGrid1.Cells[0,0]:='id';
StringGrid1.Cells[1,0]:='nom';
StringGrid1.Cells[2,0]:='classe';
StringGrid1.Cells[3,0]:='nivell';
3. Navegar per situar-se en el node de personatges:
_ixmlNode:= XMLDocument1.DocumentElement;//xml
_ixmlNode:=_ixmlNode.ChildNodes.First; //resposta
_ixmlNode:=_ixmlNode.ChildNodes.First; //personatges
//posem una fila per cada més una de capçalera
StringGrid1.RowCount:= _ixmlNode.ChildNodes.Count+1;
_ixmlNode:=_ixmlNode.ChildNodes.First; //El primer personatge
4.Naveguem per tots els personatges, i posem els valors corresponents al GRid:
repeat
StringGrid1.Cells[0,i]:=_ixmlNOde.ChildValues['id'];
StringGrid1.Cells[1,i]:=_ixmlNOde.ChildValues['nom'];
StringGrid1.Cells[2,i]:=_ixmlNOde.ChildValues['classe'];
StringGrid1.Cells[3,i]:=_ixmlNOde.ChildValues['nivell'];
_ixmlNode:=_ixmlNode.NextSibling(); //visite el següent node
inc(i);
until (_ixmlNode=nil)
Per tal de facilitar la comprensió, posaré tot el codi font de l'event de fer click:
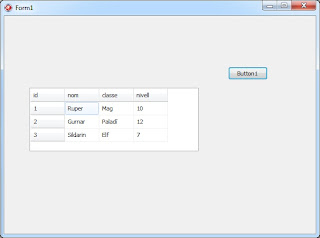
I ací teniu el resultat en apretar el botó (recordeu que el servidor creat anteriorment amb el node.js deuria d'estar en marxa):
Les accions les executarem en apretar el botó (més que res està posat per facilitar el debug). Tampoc he posat nom convenient als components ni res, per què total hi havien quatre i no era massa difícil distingir-los. Ni tampoc he triat una conversió molt elegant de l'XML al grid, ho he fet a mà. Pot ser, i només pot ser, la solució elegant havera segut passar-ho a un ClientDataSet i d'ahí a un DBGrid, però fer-ho així ara em costaria més el fregall que l'escurada.
El procediment que he triat és el següent:
1. Obric l'arxiu
2. Prepare el Grid: capçalera, nombre de files...
3. Navegue per l'estructura de l'xml fins arribar a l'arbre de de personatges
4. Una vegada arribat, vaig posant en cada fila el contingut de cada node personatge
Recordem que l'estructura de l'xml era:
<xml>
<resposta>
<personatges>
<personatge>
<id>1</id>
<nom>Ruper</nom>
<classe>Mag</classe>
<nivell>10</nivell>
</personatge>
....
</personatges>
</resposta>
</xml>
Ara anem al codi font:
1. Obrir l'arxiu:
XMLDocument1.LoadFromFile('http://localhost:1000');
Simple, eh?
2. Preparar el Grid:
i:=1; //Comptador de files
StringGrid1.ColCount:=4;
//Cells[Columna,Fila], ho fan a l'inrevés
StringGrid1.Cells[0,0]:='id';
StringGrid1.Cells[1,0]:='nom';
StringGrid1.Cells[2,0]:='classe';
StringGrid1.Cells[3,0]:='nivell';
3. Navegar per situar-se en el node de personatges:
_ixmlNode:= XMLDocument1.DocumentElement;//xml
_ixmlNode:=_ixmlNode.ChildNodes.First; //resposta
_ixmlNode:=_ixmlNode.ChildNodes.First; //personatges
//posem una fila per cada més una de capçalera
StringGrid1.RowCount:= _ixmlNode.ChildNodes.Count+1;
_ixmlNode:=_ixmlNode.ChildNodes.First; //El primer personatge
4.Naveguem per tots els personatges, i posem els valors corresponents al GRid:
repeat
StringGrid1.Cells[0,i]:=_ixmlNOde.ChildValues['id'];
StringGrid1.Cells[1,i]:=_ixmlNOde.ChildValues['nom'];
StringGrid1.Cells[2,i]:=_ixmlNOde.ChildValues['classe'];
StringGrid1.Cells[3,i]:=_ixmlNOde.ChildValues['nivell'];
_ixmlNode:=_ixmlNode.NextSibling(); //visite el següent node
inc(i);
until (_ixmlNode=nil)
Per tal de facilitar la comprensió, posaré tot el codi font de l'event de fer click:
I ací teniu el resultat en apretar el botó (recordeu que el servidor creat anteriorment amb el node.js deuria d'estar en marxa):



Comentaris
Publica un comentari a l'entrada